Text Styles define the properties of text used in your design. Every piece of text must have an associated style.
The text styles dialog can also be used to generate Barcodes and QR Codes.
Shortcuts
Default Keys: T
Default Menu: Setup
Command: Technology
Locating this option
Available from: Setup menu > Technology option > Styles > Text Styles tab
Using the Text Styles dialog
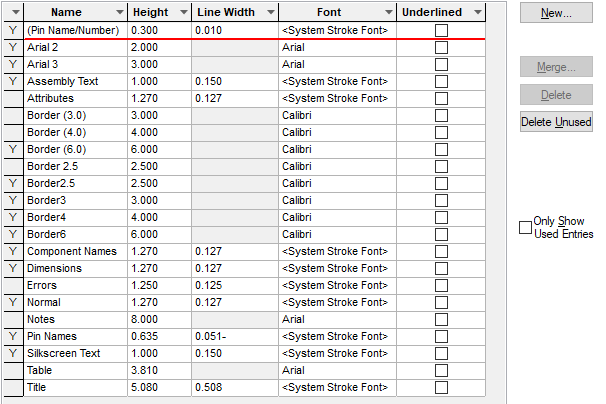
On selection, the Technology dialog opens, select Text Styles. The existing Text Styles for the Technology being used will be presented.

In the grid, the Y before the text style Name shows that the style is used in the design. The used status is also indicated for the selected style in the editing pane with the Used box showing a ‘tick’. A style which is referenced in the Design Settings defaults is considered used.
Navigation
The buttons to the right side of the dialog are used to navigate the grid, these are detailed on the Technology Navigation page.
Use the Merge button to access the Merge Styles page from where you can merge selected styles.
Using the editing pane

Each line in the grid represents a Style which can be used for any textual item in the design (Text, Attributes, Dimensions, Errors). A Text Style has a Name, a Size, a Line Width, a Font and Underlined state.
Name
The Name of the style. It is recommended that a meaningful name is used, one that suitably describes the style when you choose it from a list in the design at time of use.
Named by
When New is used the initial style being added is taken from one of three states using the Named by: radio buttons.
Typed - the style has an explicit name.
Rule - this will use the rule defined in the Technology Text Style Naming rules dialog. The name of the style is derived using the first matching rule, this is displayed in the greyed box below it. Once an item is defined as using a rule, if the rule then changes, it will change the style name.
Template - you can define the template explicitly for this style, you can use any of the fields available for Text Style Naming.
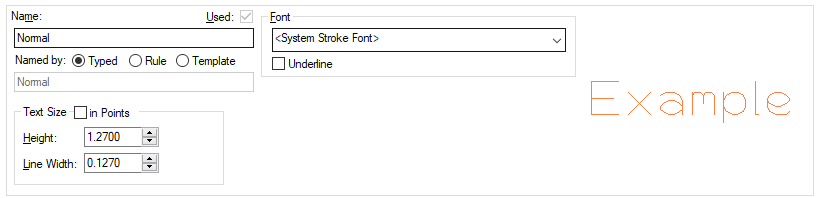
Once the name has been entered, other properties on this page define the overall look and shape of the text style:
Used
The Used field will be checked if the current style is used in the design. This is for information only.
Text Size
Text sizes can be expressed in the current design units or in Points (Points are the units used in printing and equal 1/72 inches). Use the Points check box to toggle between the units.
The Height field gives the nominal height of the characters. The actual height of the characters may be smaller than this size, depending on the font, and does not include interline spacing. The length of the string will also depend on the font used.
The Line Width only applies to the
Font
The Font drop-down list shows all the true-type fonts currently available on your system. Hardware and non-scaleable fonts are not included. See your system documentation for more information on availability of fonts.
Note that the definition of any true-type font is not stored in the design. If a design is opened which uses a font which is not defined on the current machine a warning message is shown. The operating system will choose a similar font to use. If this is not satisfactory, you should either install the required font on your machine, or change the definition of the text style to a known suitable font. Note also that changing the font may change the overall length of the text string.
There is also the default
Underline
The Underline check box specifies if the text is to be underlined. All text with this style is underlined, underline and non-underline text cannot be mixed in the same string.
As you create the text style ,the preview is changed dynamically to give you a view on what your text will look like when used.
Barcodes and QR Codes
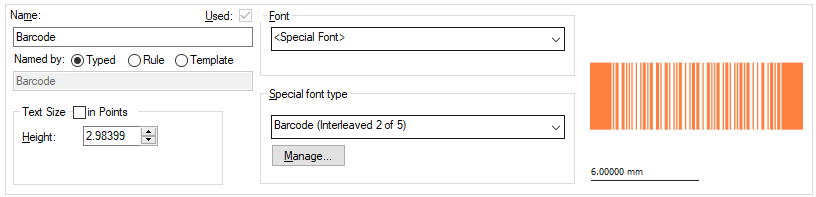
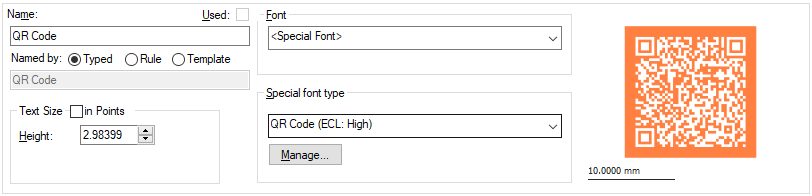
In additional to normal text fonts, you can also create Barcode and QR Code text fonts. The Edit pane changes to reflect this special font type.
With a special font type created for barcodes and QR codes, Pulsonix will process any text added to your design and generate these two font types into their respective types. A built-in QR Code processor will generate the QR code for you without an further processing.
Barcode

QR Code

In order to create these fonts, you must use the
Use the Manage dialog to define the detail for these special fonts. There are two barcode font types and four QR code font types available. By selecting your font type, will determine the parameters available in the Special Font Parameters dialog.
When used in your design, this converts valid text characters (usually the digits) into a barcode or QR code (usually the digits) other characters are ignored.
Note: barcodes and QR codes can also be added as bitmaps but can only exist on non-electrical layers whereas adding them as fonts means they can be added to electrical layers as well.
Units
The Units button allows you to locally switch between Metric and Imperial units whilst in this dialog. Once the dialog is closed, the units revert back to the original design units. If switching to different units to the design units, the value typed will be converted when you next enter this page.
Related Topics
Technology Overview | Technology Text Style Naming | Barcode and QR Code Text Styles | Insert Text | Character Set | Units | Using Dialog Grids